해당 포스팅은 주관적인 평가가 반영되어 있으며
장점 혹은 단점으로 평가된 내용이 사용자에 따라 정 반대로 바뀔 수도 있습니다.
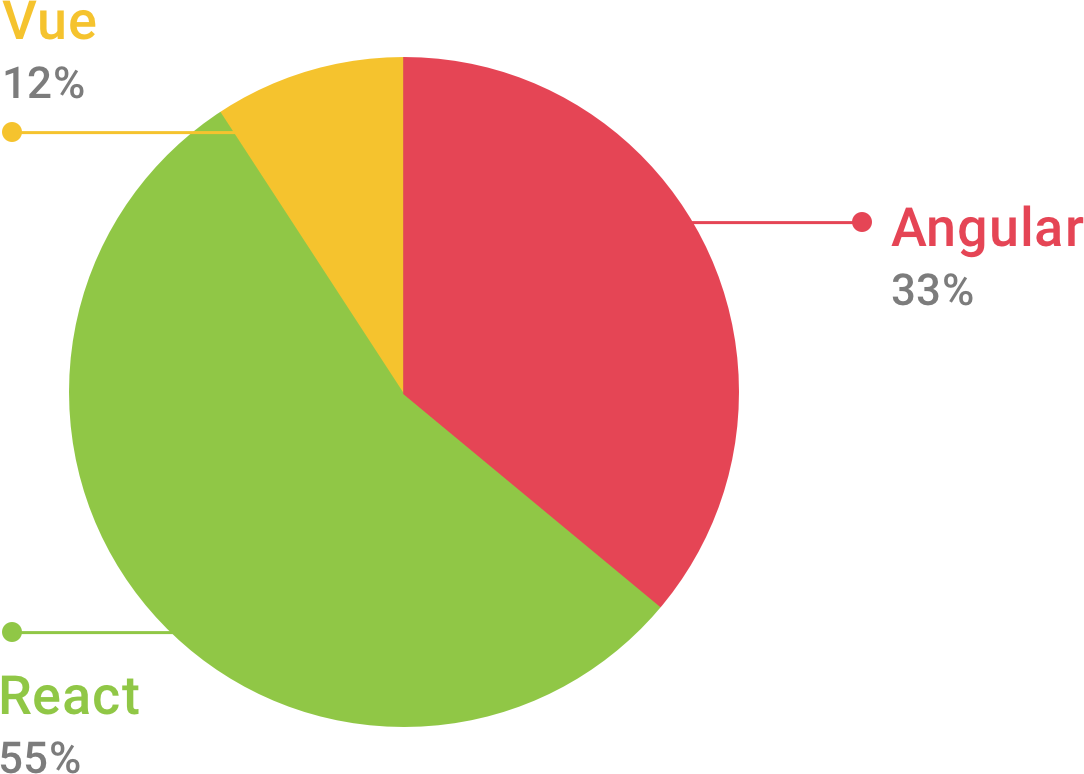
이번에는 프론트엔드 프레임워크를 비교해봤습니다.
뷰랑 리액트는 신입 포트폴리오용 프로젝트에 도입해서 사용해봤고
앵귤러는 아주 살짝 맛만 봤습니다.
수집한 자료들과 경험을 기반으로 포스팅을 작성했습니다.
1. React
1) 개요
- 정의: UI 개발을 위한 자바스크립트 라이브러리
- 페이스북의 엔지니어 Jordan Walke에 의해 개발 되었으며, 2011년에 페이스북 뉴스피드에 적용한 게 시초
- Github Star: 130,000+
- 사용중인 기업: Facebook, Netflix, Uber, Heroku, Paypal, Atlassian, Airbnb, Microsoft 등등
2) 특징 및 용어
- 함수적 개념과 객체지향 개념을 결합한 멘탈 모델을 가지고 있다.
- 흔히 뷰 템플릿 시스템으로 오해받지만 리액트는 UI 구현을 위한 컴포넌트 기반의 선언적 라이브러리로서 웹, 네이티브 모바일, 서버, 데스크톱 , 가상현실 플랫폼 등에서 동작한다.
- 편의성 보다는 높은 성능을 발휘하는데 중점을 두고 있어서 명령형이 아닌 선언적인 방법을 사용하도록 유도한다.
- 컴포넌트: 리액트에서 구현하고자하는 기능을 캡슐화하는 기본 단위로서, 각각 라이프사이클을 가지고 내부의 상태를 관리한다.(높은 재사용성)
- 단방향 바인딩: 부모 컴포넌트로부터 props로 불리는 속성이 전달된다. 부모 컴포넌트의 데이터에 접근하려면 부모로부터 함수를 전달 받아서 사용한다.
- 렌더링 시스템: 리액트 시스템에서 컴포넌트들을 관리하여 어플리케이션의 뷰와 동기화한다.
- 가상 DOM: 코드와 브라우저 사이의 중간에서 변경된 데이터를 감지하고 렌더링하는 기능을 담당한다. 복잡한 상태 관리 로직에서 벗어나서 비즈니스 로직에 집중할 수 있도록 도와준다.
- JSX: JS와 XML의 결합을 의미하며 코드 내에서 HTML과 JS를 함께 사용가능하며 완성된 코드는 JS로 트랜스파일되어 사용된다.
3) 장점
- Angular.js, Vue.js와 비교했을 때, 플레인 자바스크립트에 가장 가깝다.(Extension인 JSX를 제외하면 일반적인 자바스크립트 문법만 사용한다.)
- 코어 기능 외의 별도로 편의 기능을 제공하지 않기 때문에 독립적인 사용이 가능하다.(타 프레임워크의 경우 커뮤니티간의 묵시적인 합의로 내장 기능을 그대로 사용)
- 서비스 중인 어플리케이션에도 점진적 채택이 용이하다.(페이스북의 도입 방식)
- JS 기반 템플릿으로서 컴포넌트 구성이 쉽고 테스트가 용이하다.
- 타입스크립트와의 매끄러운 결합이 가능하다.
- Next.js를 통해 SSR 을 쉽게 구현할 수 있다.
- UI 프레임워크(혹은 라이브러리) 중 가장 사용자가 많기 때문에 개발 생태계가 활성화되어 있고 엔지니어 구인이 용이하다.

4) 단점
- 높은 자유도로 인해 각 엔지니어의 코드 형식이 상이할 수 있으며, 그 형식을 맞춰가는 과정에서 시간 소모가 생길 수 있다.
- 트렌드라는 이유로 사용 근거와 목적이 불분명한 상태에서 사용될 수 있다.
- 공식 문서가 빈약하다.
5) 총평
- 자바스크립트에 대한 기본적인 이해가 있는 엔지니어라면 쉽게 도입해서 사용할 수 있다.
- JS기반 템플릿을 사용하기 때문에 테스트와 구조화가 용이하고 큰 규모의 어플리케이션 개발에 유리하다.
- 원활한 협업을 위해서는 컨벤션에 대한 사전 협의가 필요하다.
2. Vue.js
1) 개요
- 정의: UI 개발을 위한 자바스크립트 프레임워크
- 구글의 엔지니어 Evan You에 의해 개발되었으며 2014년 2월에 공식 배포되었다.
- Github Star:140,000+
- 사용중인 기업: 나사, 어도비, 닌텐도, 깃랩, 페이스북, 넷플릭스, 샤오미, 알리바바 등
2) 특징
- Angular에서 핵심적인 요소들이 가진 장점을 기반으로 가볍게 제작한 프레임워크
- MVVM 패턴의 ViewModel에 해당하며 모델과 뷰 사이에서 데이터와 DOM의 변경에 즉각 반응한다.
- 컴포넌트 기반 프레임워크로서 코드의 재사용성이 높고 관리가 용이하다.
- 단방향 바인딩과 양방향 바인딩을 목적에 맞게 적절히 사용 가능하다.
3) 장점
- 공식 문서가 잘 작성되어 있으며, 웹 표준에 대한 이해가 있다면 단 하루만에 기본적인 사용이 가능할 정도로 입문이 쉽다.
- 단일 파일 컴포넌트를 제공함으로써 DOM과 CSS, Script를 한 파일 내에서 관리할 수 있다.
- 라이브러리의 크기가 리액트에 비해 절반 정도 수준으로 작다.
- Nuxt.js를 통해 SSR 을 쉽게 구현할 수 있다.
- 뷰 제작팀의 실험 결과에 따르면, 동일한 테스트케이스에서 타 UI 프레임워크(혹은 라이브러리)에 비해 우수한 성능을 가진다. (뷰 제작팀의 자체 발표 자료라서 신빙성이 떨어질 수도 있다.)

4) 단점
- 타입스크립트와의 결합이 용이하지 않다.
- 템플릿의 특성상 런타임 에러가 나기 쉽고 테스트하기 어려우며 재 구조화가 쉽지 않다.
- 타 프레임워크(혹은 라이브러리)에 비해 점유율이 낮으며 개발 생태계가 작다.
5) 총평
- 비교적 나중에 나온 기술이기 때문에 기존 기술들의 장점을 잘 흡수해서 만들어졌다.
- 작은 규모의 어플리케이션의 개발시 용이하며 속도 측면에서 큰 장점을 보인다.
- 자체 템플릿을 사용하기 때문에 큰 규모의 어플리케이션 개발에 문제를 겪을 수 있으며 JS와의 직접 연계 측면에서도 불편함을 느낄 수 있다.
3. Angular
1) 개요
- 정의: 모바일 및 데스크탑 어플리케이션 개발을 위한 프레임워크
- 구글의 엔지니어 Misko Hevery가 시작한 개인 프로젝트로 시작되었으며 2012년에 AngularJS v1.0이 공개되었다.
- v1.x을 AngularJS, v2.x 이상 부터는 Angular로 지칭한다.
- Github Star: 59,000+
- 사용중인 기업: Google, Youtube, Aws, Telegram, Paypal, Upwork, Nike
2) 특징
- CBD(Component Based Development) 도입을 통해 개발 생산성을 높였으며 대규모 어플리케이션에 적합한 구조를 가진다.
- MVC, MVVM, DI, Observer 패턴을 지원한다.
- Angular CLI를 통해 간편한 개발 환경 구축을 지원한다.
- AoT(Ahead of Time Compilation)방식을 통해 실행 속도가 빠르다.
- 쉽게 양방향 바인딩을 구현할 수 있다.
- RXJS를 필수 패키지로 채택했다.
3) 장점
- 타입스크립트를 채택함으로서 다양한 도구의 지원을 받을 수 있으며, 코드의 가독성과 안정성을 향상되었다.
- 코어 기능 외에도 다양한 추가 기능을 지원한다..
- 공식 문서가 잘 작성되어 있다.
4) 단점
- 높은 러닝커브로 인해 초기 도입에 많은 시간이 소모되며 엔지니어 구인이 쉽지 않다.
- 타 UI 프레임워크(혹은 라이브러리)에 비해 번들 사이즈가 가장 크며 초기 로딩 시간이 길다.
- SEO(Search Engine Optimization) 이슈가 있으며 해결을 위해 Angular Universal을 사용하게 되면 프레임워크가 가진 장점을 어느 정도 포기해야 한다.
5) 총평
- 구글의 지원을 받으며 지속적인 개발이 이루어지고 있기 때문에 점점 개선되고는 있으나 근본적인 단점들이 완벽하게 개선되지 않았다.
- 만약 팀 내에 Angular 사용이 익숙한 엔지니어가 없다면 프로젝트를 진행하기엔 어려움이 있을것으로 판단된다.
'연구실 > 연구실' 카테고리의 다른 글
| [JAVA 연구실] ENUM 파헤치기 (1) | 2019.02.08 |
|---|
